今天分享的是檔案的分類和檔案的大小。
有秩序的分類跟縮小檔案容量雖然都是小事情,
可是隨著專案時間拉長,內容增加的時候就越顯重要。
今天分享的是檔案的分類和檔案的大小。
有秩序的分類跟縮小檔案容量雖然都是小事情,
可是隨著專案時間拉長,內容增加的時候就越顯重要。
首先是檔案的分類,我的分法如下:
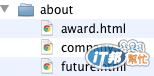
Html:以內頁單元分類。
跟網站地圖類似,如果關於我們底下有公司沿革、得獎記錄、未來展望這三頁的話,
就把它們全部收在一個名為about的資料夾裡,結構如下:

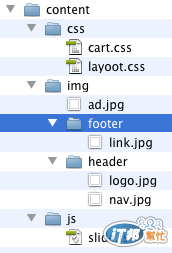
Html以外的檔案,會先開個content資料夾,裡面再細分各類型檔案,
如果有相關檔案也收成一個資料夾。

檔案大小也會影響網站的讀取速度,所以也需要壓縮,以下是我常用的兩個小工具:
Png:TinyPNG
Mac:Imageoptim
操作基本上都是拖拉就好了,好方便~
圖檔需要壓縮,那CSS跟Js呢?我認為是該壓縮...但CSS、Js跟圖檔比較不一樣的是因為過程會一直修正,反覆的壓縮->蓋過反而浪費時間,所以還是在確認不再修改後再執行會比較好。說是這樣說...但說真的我沒有在正式專案上用過Orz。
一來是有惰性,二來是有次在某個線上壓縮站試過,結果網站出錯(登愣),所以膽小如我還是乖乖用原始檔...等下次再來試試看xD。
最後,一個物件(或動作)有很多種方式可以表現,但是甚麼樣的方式才能減少等待時間?
思考這件事並實踐在專案上也是我的目標之一。
本文同步發表於http://azzurro.blog.aznc.cc/make_a_website_8/
